私は、社内Wiki(社内ポータル)でcocoonを利用する場合、エディターのブロック機能を減らすことをおすすめしています。
理由は明快で、cocoonは社内Wiki(社内ポータル)で利用するには高機能すぎるのです。
社内Wiki(社内ポータル)をWordPressで作成する場合、重要なのは
×様々な機能を利用した綺麗な記事を作成する
○早く記事が書ける
なはずです。
- どのブロックを使うのか考える
- 目当てのブロックを探す
上記の時間は、記事の内容には影響がありません。使わない機能は非表示にして、本筋(文章を書く)に注力しましょう。
cocoonのブロックをエディターから非表示にする方法

- 記事ページの編集画面を開く(何の記事でもOK)
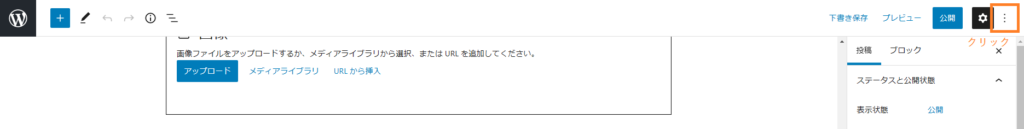
- 画面右上の「縦に並んだ3点のマーク」をクリック

- 一番下の「設定」をクリック
- 「ブロック」をクリック
- 非表示にしたい機能の✓を外す(非表示をおすすめする機能一覧は後述)
- 「×」をクリック(閉じる)
非表示がおすすすめなブロック一覧
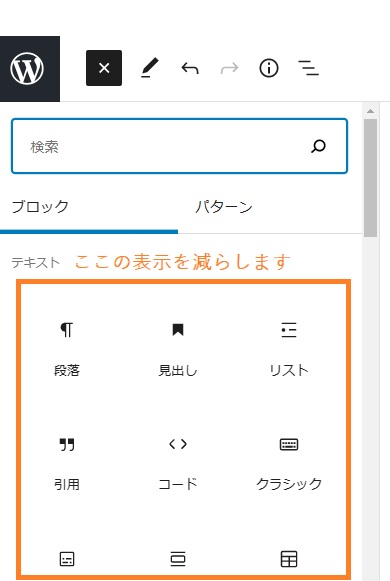
下記のブロックは非表示にすることを推奨します。
- テキスト
- クラシック
- コード ←プログラムコードの入力予定の場合は✓をはずさない
- 整形済みテキスト
- プルクオート
- 詩
- メディア
- ギャラリー
- 音声 ← 音声データをアップロードする必要がある場合は✓を外さない
- カバー
- メディアとテキスト
- 動画 ← 動画をアップロードする必要がある場合は✓をはずさない
- デザイン
- ボタン 理由後述:アクションを促す
- グループ
- 続き 理由後述:PVを増やす
- ページ区切り 理由後述:PVを増やす
- スペーサー
- ウィジェット全部 理由後述:PVを増やす
- テーマ全部 理由後述:PVを増やす
- 埋め込み全部
- Cocoonブロック
- 白抜きボックス 理由後述:見た目を整える
- 付箋風ブロック 理由後述:見た目を整える
- タブボックス 理由後述:見た目を整える
- ブログカード 理由後述:PVを増やす
- ボタン 理由後述:アクションを促す
- 囲みボタン 理由後述:アクションを促す
- 検索案内
- アイコンリスト 理由後述:見た目を整える
- ランキング 理由後述:PVを増やす
- ボックスメニュー
- プロフィールボックス 理由後述:PVを増やす
- 新着記事 理由後述:PVを増やす
- 人気記事 理由後述:PVを増やす
- Cocoon汎用ブロック
- 見出しボックス 理由後述:見た目を整える
- タブ見出しボックス 理由後述:見た目を整える
- ラベルボックス 理由後述:見た目を整える
- Cocoonマイクロコピー全部 理由後述:アクションを促す
- Cocoonレイアウト全部
非表示にしていい理由
段落の装飾を行うブロックが複数存在するから
理由後述:見た目を整える
- 白抜きボックス
- 付箋風ブロック
- タブボックス
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
は全て、段落全体を目立たせるためのブロックです。
見た目が違うだけで目的は同じになるので、1〜3に絞りましょう。その方が見た目も統一感が出ます。
また、「アイコンリスト」は「段落を装飾するブロック+リストブロック」で表現できるため、必要ありません。
PV(閲覧数)を増やす必要がないから
理由後述:PVを増やす
通常のブログの場合、PV(閲覧)数を増やす必要があります。
しかし、社内wikiの場合は、わざわざ、PV(閲覧)数を増やすために、ページを区切ったり、他の記事に誘導する必要がありません(他の記事を参照する必要がある場合は、手動でリンクを貼ります)
下記のような、閲覧数UPのための機能は非表示にして大丈夫です。
- デザイン
- 続き
- ページ区切り
- ウィジェット全部
- テーマ全部
- Cocoonブロック
- ブログカード
- ランキング
- プロフィールボックス
- 新着記事
- 人気記事
購入を促すための機能はいらないから
理由後述:アクションを促す
クリック率を上げるための機能は不要です。
- ボタン
- マイクロバルーン
ブロック選択ではなく、文章入力・画像挿入に時間を使おう
今回、推奨したブロックをすべて非表示にすると、ブロックが半分くらいになり、選択にかかる時間が減るはずです。
非表示にした機能の中には、「あったら使う」機能もあるかもしれません。
しかし、業務時間に行う(=時間単位で費用が発生する)以上、装飾は最低限にして、手順等の文章入力、分かりやすいようにするための説明画像作成に時間をかけましょう。


コメント