せっかく社内wiki(社内ポータル)を作成するならば、できる限り情報が閲覧者に伝わりやすくしたいですよね。また、パソコンが不慣れな人でも作成しやすくしたいですよね。
社内wikiをWordpressで作成する場合、機能過剰になっていることが多いです。
そこで、設定を変更することによって、閲覧者や作成者に不必要な情報を与えずに済み、情報が伝わりやすくなります。
この記事では、Wordpressの無料テーマのcocoonを利用したときの各種設定方法を紹介しています。cocoonではないテーマを選択している場合も、参考になると思うのでぜひご参照ください。
この記事では主にcocoon設定について紹介しています。
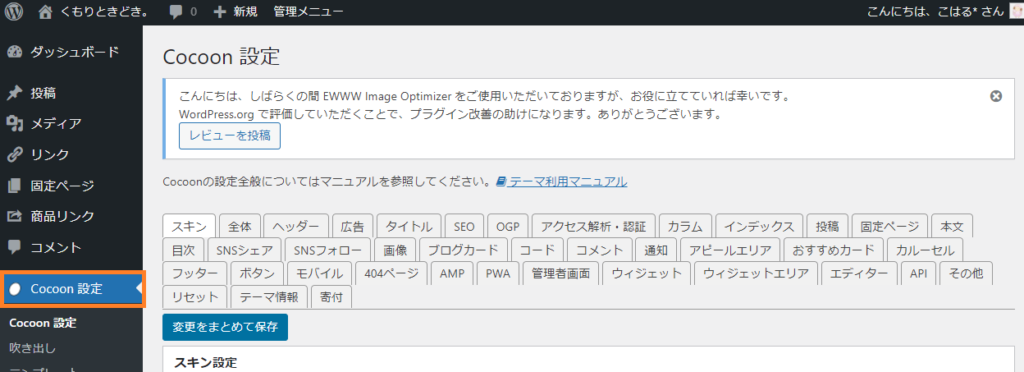
cocoon設定は
- ダッシュボードを開く
- cocoon設定をクリック

で開くことができます。
不要な部分を非表示にする
情報が多ければ多いほど、肝心な部分を読み飛ばしされてしまう可能性が高まります。閲覧者・記事作成者のノイズを減らすために、不要な機能は非表示にしましょう。
SNSシェアボタン
社外に拡散したいわけではないので不要です。

- 「Cocoon設定」をクリック
- 「SNSシェア」タブをクリック
- 「メインカラムトップシェアボタンを表示」のチェックを外す
- 「メインカラムボトムシェアボタンを表示」のチェックを外す
- 「変更をまとめて保存」をクリック
SNSフォローボタン
拡散したいわけではないので不要です。

- 「Cocoon設定」をクリック
- 「SNSフォロー」タブをクリック
- 「本文下のフォローボタンを表示する」のチェックを外す
- 「変更をまとめて保存」をクリック
広告
社内wikiに広告は表示させないので、当然非表示にします。
- 「Cocoon設定」をクリック
- 「広告」タブをクリック
- 「全ての広告を表示」のチェックを外す
- 「変更をまとめて保存」をクリック
関連記事
個人ブログと違い、社内wiki利用者に回遊させたい(たくさんの記事を見てもらいたい)わけではないので、非表示で大丈夫です。
- 「Cocoon設定」をクリック
- 「投稿」タブをクリック
- 「関連記事を表示する」のチェックを外す
- 「ページ送りナビを表示する」のチェックを外す
- 「変更をまとめて保存」をクリック
アイキャッチ画像
アイキャッチは記事一覧とかタイトル下に表示される画像のことです。
社内wikiの場合、わざわざアイキャッチを設定する必要はありません(アイキャッチ画像作成するぐらいなら記事を増やした方がよっぽど生産性が高いです)
- 「Cocoon設定」をクリック
- 「画像」タブをクリック
- 「本文上にアイキャッチを表示する」のチェックを外す
- 「変更をまとめて保存」をクリック
コメント
直接メール等で問い合わせしてほしい(社内wikiから問い合わせをしてほしくない)場合は、コメントを非表示にします。
- 「Cocoon設定」をクリック
- 「投稿」タブをクリック
- 「コメントを表示する」のチェックを外す
- 「固定ページ」タブをクリック
- 「コメントを表示する」のチェックを外す
- 「変更をまとめて保存」をクリック
投稿一覧画面の詳細表示
投稿一覧画面で以下の項目非表示で大丈夫です。
- (1人で社内wikiを管理している場合)作成者
- (コメントを非表示にしている場合)コメント
- 投稿ID
- PV
- アイキャッチ
- 「Cocoon設定」をクリック
- 「管理者画面」タブをクリック
- カラム表示:不要な項目のチェックを外す
- 管理者パネルの表示:表示しないを選択する
- 「変更をまとめて保存」をクリック
ウィジェット
サイドバー等に表示できる項目です。確実に使用しないものは除外させておく方が、カスタマイズをするときに楽になります。
以下の項目は除外しても問題ありません。
- カレンダー
- アーカイブ
- 音声・ギャラリー・動画
- メタ情報
- 最近のコメント
- RSS
- Akismetウィジェット
- 新着記事・関連記事・人気記事・最近のコメント
- SNSフォローボタン
- 項目
- Facebookボックス
- 「Cocoon設定」をクリック
- 「ウィジェット」タブをクリック
- 除外ウィジェット:除外したい項目にチェックを入れる
- 「変更をまとめて保存」をクリック
ウィジェットエリア
サイトの色々な項目を表示できるのですが、その表示場所を制御するための設定です。確実に使用しないものは除外させておく方が、カスタマイズをするときに楽になります。
以下の項目は除外しても大丈夫です。
- 投稿SNSボタン上下
- 投稿関連記事上下
- 投稿コメント上下
- 固定ページSNSボタン上下
- 「Cocoon設定」をクリック
- 「ウィジェットエリア」タブをクリック
- 除外ウィジェット:除外したい項目にチェックを入れる
- 「変更をまとめて保存」をクリック
非表示になっている場合は、表示に設定変更する
逆にこれから紹介する項目は、表示している方が社内wikiの管理がしやすくなります。
目次
絶対に表示をおすすめします。目次にリンクが自動的に貼られるので、読みたい場所にジャンプができるようになります。
- 「Cocoon設定」をクリック
- 「目次」タブをクリック
- 「目次を表示する」にチェックを入れる
- 「変更をまとめて保存」をクリック
更新日
記事がいつの情報なのか? は閲覧者にとって重要な情報なので、必ず更新日が表示されるように設定します。
- 「Cocoon設定」をクリック
- 「SEO」タブをクリック
- 「投稿日・更新日を表示」にチェックを入れる(「更新日のみ表示」でも可)
- 「変更をまとめて保存」をクリック
記事読了の目安時間
例えば、「15分読むのに時間がかかるなら、この業務の後で読もう」と判断に利用できるので、読了目安時間は表示をおすすめします。

- 「Cocoon設定」をクリック
- 「本文」タブをクリック
- 「記事を読む時間の目安を表示する」にチェックを入れる
- 「変更をまとめて保存」をクリック
まとめ
非表示にした方が良いもの
- SNS関連の機能
- 広告関連の機能
- 関連記事・人気記事・アイキャッチ等ブログ内を回遊させるための機能
設定ON・表示した方が良いもの
- 目次
- 更新日
- 記事の読了目安時間
テーマの設定をするのは1回だけで済むので、最初に設定をしてしまうのをおすすめします。



コメント